最近做一个项目的迭代,遇到这样一个需求:页面先是请求后端接口拿到JSON数据并用页面表格展示,并且要求表格右上角有数据导出按钮,点击按钮后要下载一个压缩包,压缩包里是页面展示的表格的Excel文件。所以这个需求抽象提炼成一句话,就是文章标题:纯前端实现JSON数据转Excel文件并打包成zip压缩文件下载。
稍加思索,把一个JSON数据结构生成为含有Excel文件的zip压缩包文件,很显然这是一个比较复杂的文件处理。此类文件处理一般都是使用第三方库来实现的,前端因为浏览器有本地文件安全的问题,对文件处理方面的能力一直都比较有限制比较弱。所以这类文件处理一般是后端来处理的,比如Java后端有大量的各种文件处理的第三个的jar包,对文件处理能力很强,而且安全性好。
所以最初想到的方案就是:点击导出按钮,向后端发请求,后端接收到请求,后端用第三方的jar包将JSON数据转成Excel并压缩,然后以文件流的形式返给前端,前端浏览器检测的文件流就会下载成为文件。
但这个项目后端工程写的是tr接口,然后在集团内的一个平台,将tr接口配置为HTTP接口,前端是和HTTP接口直接交互的,并且这个平台配置的HTTP接口有一个限制:不能传输文件流。接下来的思考是,不能传输文件流,那就只能用base64位字符串、Uint8Array字节数组之类的数据了。但是后端觉得,如此一来后端的一系列数据转换链路有些长,有些麻烦,并推辞说:既然JSON数据已经通过查询给到前端,前端能不能想办法自己转一下去下载?
如果这个问题换成两三年前的我,我很可能会推辞掉,认为前端技术本来就不具备这种能力。但是在这之前正好做过纯前端Excel和JSON数据相互转换的需求(纯前端解析Excel为JSON数据更多),之前已经做过JSON生成Excel文件,想想这个需求比之前就多一步而已。
第三步,将文件下载保存到本地电脑硬盘,之前有做过,是将blob对象创建blob url,然后用a标签实现弹出下载框。
好了通过上面的分析和调研,觉得应该可行,于是就开始写代码尝试验证了,结果比预期更容易,经过库的文档和网上的博文,自己修改调试,不到一小时就搞定了。
下面把实现的主要代码写成一个简单完整的demo,以供参考:
import React from 'react';
import JSZip from 'jszip';
import XLSX from 'xlsx';
const styleObj = {
width: '500px',
height: '100px',
lineHeight: '100px',
margin: '100px auto',
textAlign: 'center',
fontSize: '16px',
background: '#1890ff',
color: '#FFF',
};
const Index = () => {
// 将workbook装化成blob对象
const workbook2blob = workbook => {
// 生成excel的配置项
const wopts = {
// 要生成的文件类型
bookType: 'xlsx',
// 是否生成Shared String Table,官方解释是,如果开启生成速度会下降,但在低版本IOS设备上有更好的兼容性
bookSST: false,
type: 'binary'
};
const wbout = XLSX.write(workbook, wopts);
// 将字符串转ArrayBuffer
function s2ab(s) {
const buf = new ArrayBuffer(s.length);
const view = new Uint8Array(buf);
// eslint-disable-next-line no-bitwise
for (let i = 0; i < s.length; i += 1) view[i] = s.charCodeAt(i) & 0xff;
return buf;
}
const blob = new Blob([s2ab(wbout)], {
type: 'application/octet-stream'
});
return blob;
}
// 将blob对象创建blob url,然后用a标签实现弹出下载框
const openDownloadDialog = (blob, fileName) => {
if (typeof blob === 'object' && blob instanceof Blob) {
blob = URL.createObjectURL(blob); // 创建blob地址
}
const aLink = document.createElement('a');
aLink.href = blob;
// HTML5新增的属性,指定保存文件名,可以不要后缀,注意,有时候 file:///模式下不会生效
aLink.download = fileName || '';
let event;
if (window.MouseEvent) event = new MouseEvent('click');
// 移动端
else {
event = document.createEvent('MouseEvents');
event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
}
aLink.dispatchEvent(event);
}
// demo数据
const sheet1data = [{ department: '行政部', count: 2 }, { department: '前端部', count: 2 }];
const sheet2data = [{ name: '张三', do: '整理文件' }, { name: '李四', do: '打印' }];
const sheet3data = [{ name: '张大人', do: 'vue' }, { name: '李大人', do: 'react' }];
const sheet1 = XLSX.utils.json_to_sheet(sheet1data);
const sheet2 = XLSX.utils.json_to_sheet(sheet2data);
const sheet3 = XLSX.utils.json_to_sheet(sheet3data);
// 创建workbook
const wb = XLSX.utils.book_new();
XLSX.utils.book_append_sheet(wb, sheet1, '部门统计');
XLSX.utils.book_append_sheet(wb, sheet2, '行政部');
XLSX.utils.book_append_sheet(wb, sheet3, '前端部');
const workbookBlob = workbook2blob(wb);
// 生成zip文件
const generateZip = () => {
const zip = new JSZip();
// 传入文件名 和 blob数据,为压缩包添加内部文件
zip.file('这是纯前端将json转成Excel文件.xlsx', workbookBlob);
zip.generateAsync({ type: 'blob' })
.then(content => {
// 传入blob数据和文件名 并下载为本地文件
openDownloadDialog(content, '这是纯前端生成压缩文件.zip');
});
}
return (
<div style={styleObj} onClick={generateZip}>
纯前端 将json数据转成Excel文件 再打包成zip文件下载
</div>
)
}
export default Index;
大家有类似的需求,可以直接复制,按照自己项目的具体情况稍加修改就可以直接用了。
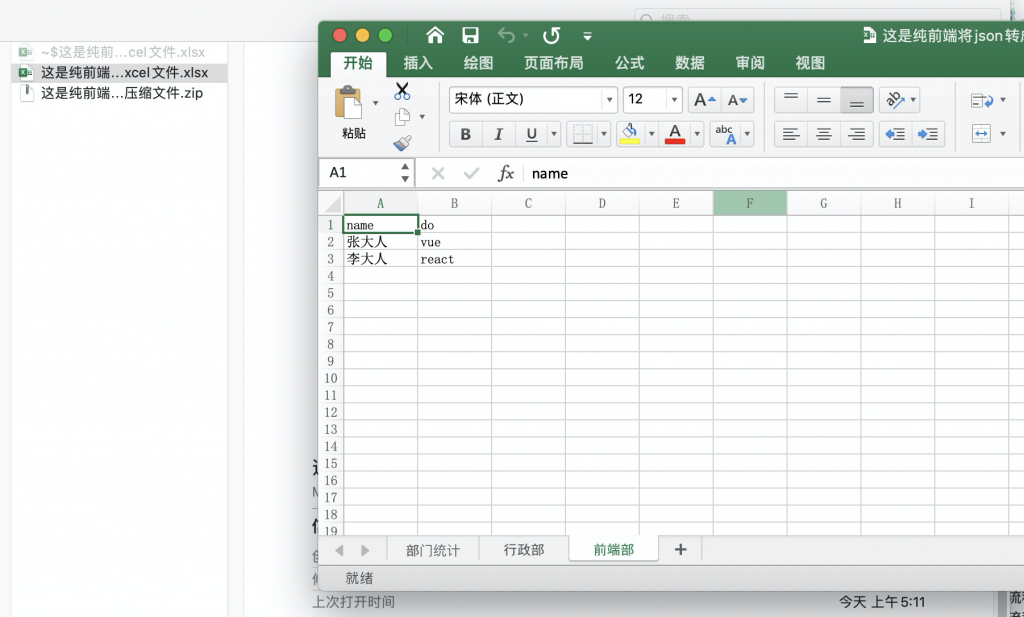
最终的效果如下:




Comments | NOTHING