最近新做了一个手机端H5应用,由于我们前后端联调时,前后端的服务都是启在公司内网,后端服务为了和开放平台通信无障碍,需要将服务穿透到公网。用了natapp内网穿透工具。于是访问页面时的域是natapp.cc。为了防止数据安全和恶意访问,集团内部制定了安全规范,前端请求每个后端接口都需要从cookie中获取ctoken字段然后传给后端,后端接口只有收到正确的ctoken才会处理请求,否则不处理请求。这个时候就遇到了前端无法获取到ctoken的问题。但是查看页面的http请求,后端的响应头中是带有Set-Cookie项的,按说前端是可以通过document.cookie获取到cookie,然而获取到的却是空字符串。

web开发者应该都知道,http协议是无状态的,浏览器发送请求,服务器返回响应报文给浏览器,响应的Response Header中的Set-Cookie就是告诉浏览器为当前页面设置cookie。比如:
响应头中有Set-Cookie: username=JasonChi,那么浏览器会在当前页面所在域名设置cookie字符串。

当浏览器再次发送请求时,浏览器默认会自动将cookie中的字符串放在请求头中的Cookie项中发送给Web服务器。
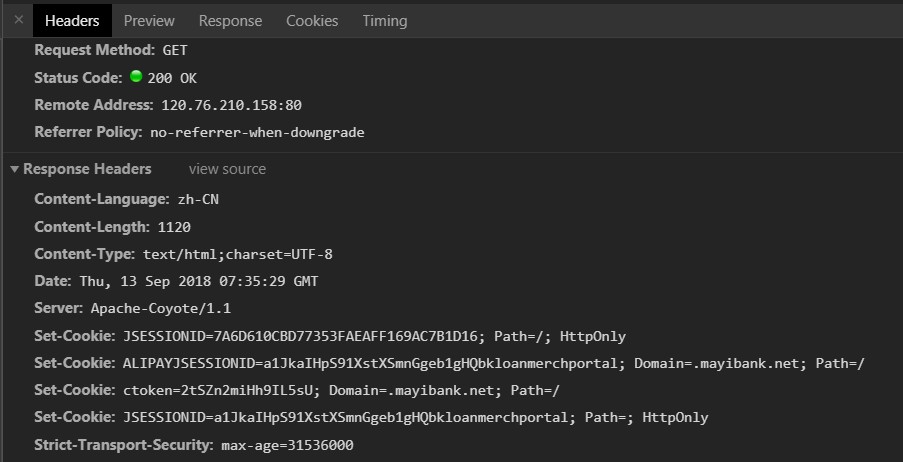
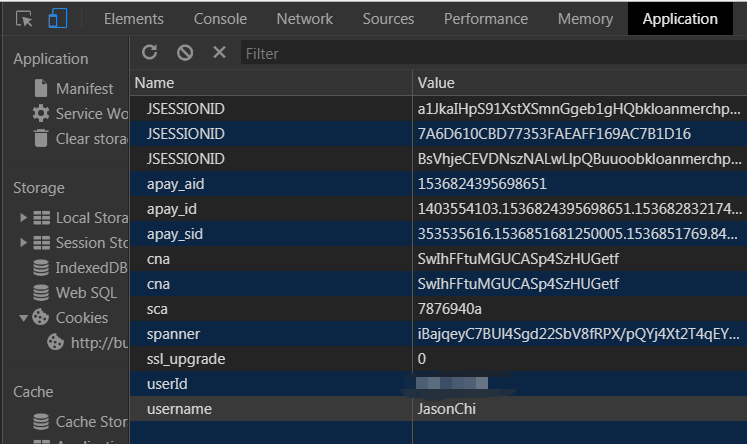
上面是cookie的基本机制,回到开头的问题,但是我们就是获取不到cookie中的ctoken,然后在Chrome开发者工具的Application中查看页面当前域中的cookie字段,发现只有JSESSIONID,果真没有ctoken,然后再观察服务器相应头,发现设置JSESSIONID的Set-Cookie是这样
Set-Cookie: JSESSIONID=7A6D610CBD77353FAEAFF169AC7B1D16; Path=/; HttpOnly
Set-Cookie: ctoken=O5kWnZU24hNA4eJq; Domain=.mayibank.net; Path=/,
很明显多了一个Domain,马上意识到这里的意思是告诉浏览器给mayibank.net这个域下设置ctoken的cookie,然后马上查了一下Set-Cookie中的Domain的作用,正如猜想。
于是就明白了,Set-Cookie中Domain限定给mayibank.net域下设置ctoken,然后现在页面所在域却是natapp.cc,浏览器自然不会对natapp.cc域设置ctoken,这就造成通过document.cookie获取不到ctoken。


Comments | NOTHING